PTV app
As the UI Lead, I designed and developed the next-gen mobile app, creating a unified design system across PTV's digital channels. The goal is to improve the public transport experience by making the app more intuitive, accessible, and efficient for millions of daily commuters.
Industry
Travel
Transportation
Government
Client
Department of Transport
Service
UI design
Design system
Design leadership
Date
2019 - 2021
01
02
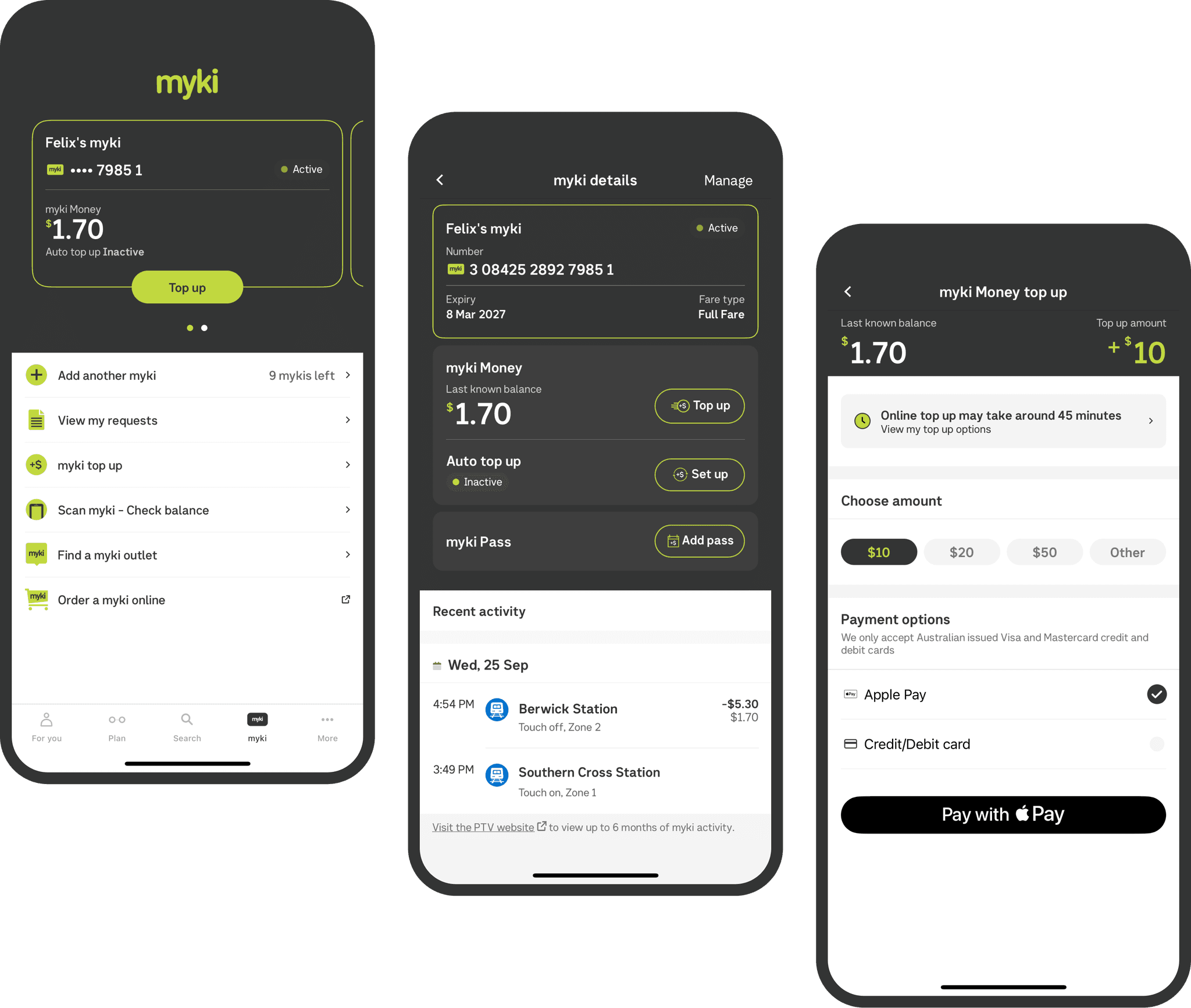
Real-time disruption information
01
02
01
We began by defining user needs, focusing on the frustrations commuters face with existing systems. Collaborating with the Myki service team clarified the technical requirements for a seamless experience. Wireframes and prototypes emphasized intuitive access to Myki features, with usability testing ensuring the designs resonated with users. After development, final testing confirmed the integration’s accessibility, leading to a smooth launch that significantly improved how commuters manage their Myki balance and topped up funds.

02
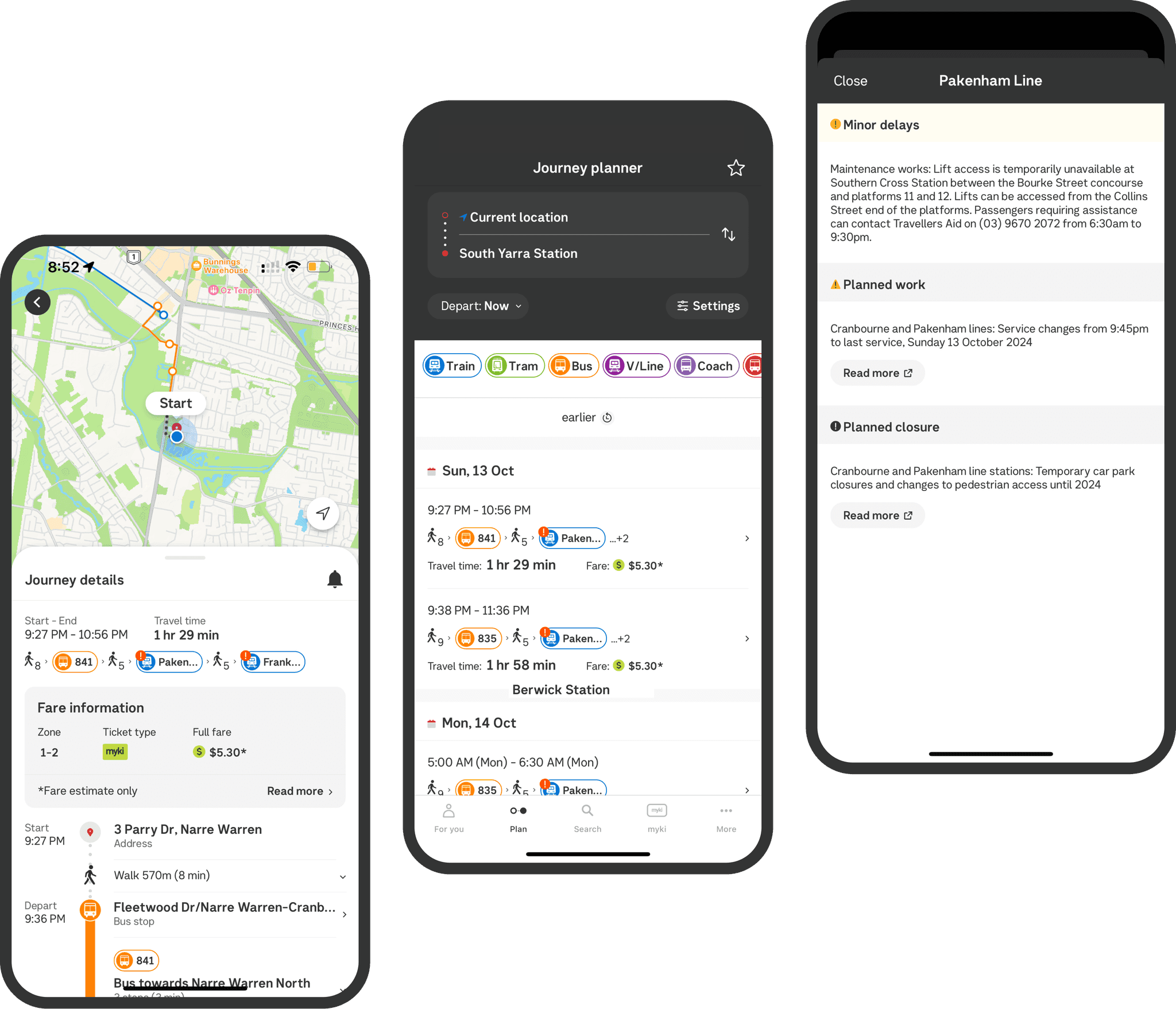
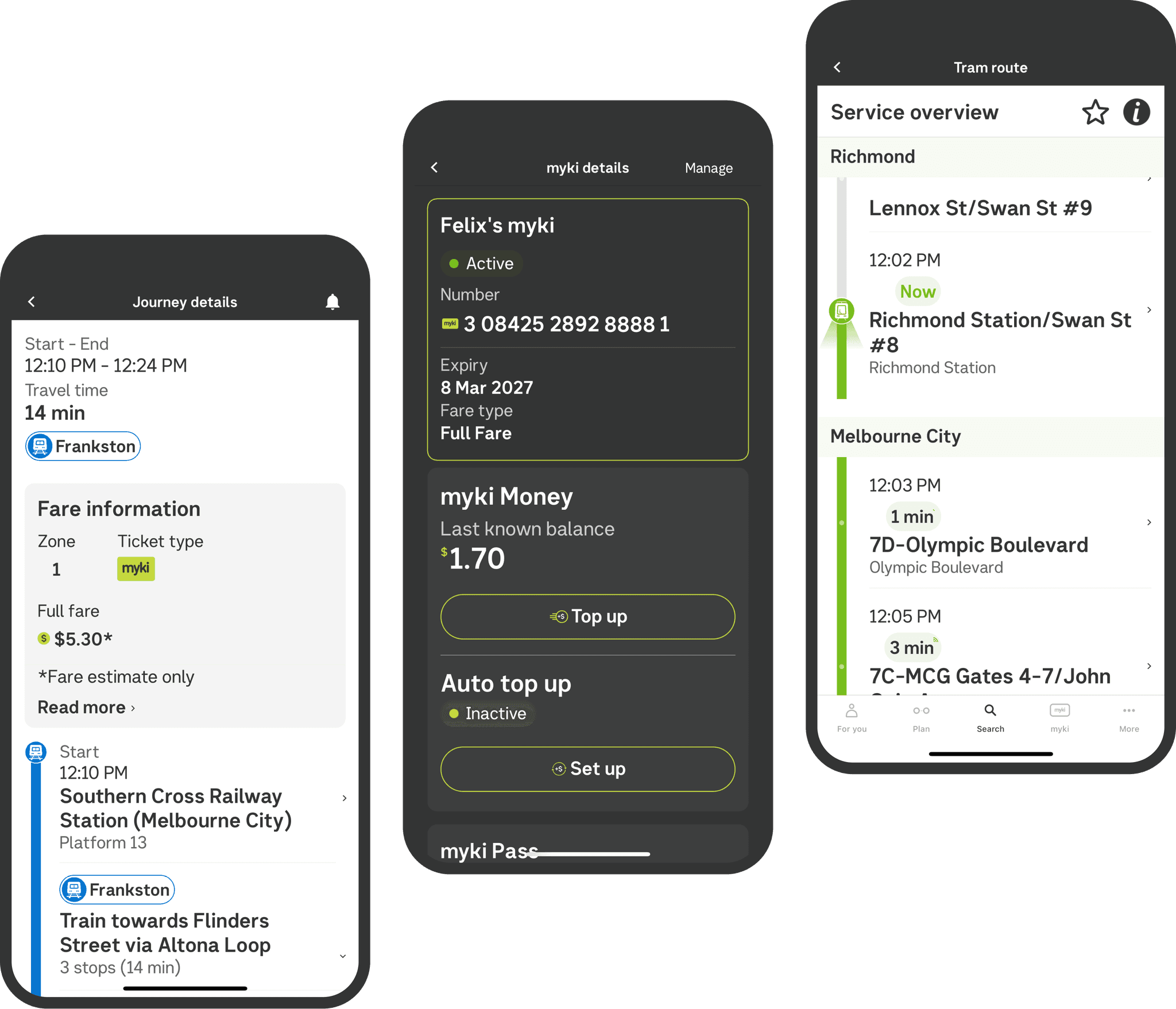
Journey planner
01
We started with identifying user pain points, leading to the integration of live vehicle tracking for real-time location updates. We enhanced the map’s usability by managing clusters at various zoom levels, ensuring clarity and ease of navigation. Extensive testing refined user interactions and access to nearby stops and live updates. The result is a more intuitive journey planner that provides accurate fare estimates and detailed schedules, helping users navigate public transport with confidence.

02
The journey planner upgrade focused on delivering a more useful experience by adding fare estimates, real-time alerts, and live vehicle tracking, so commuters could see both their location and transport movements in real-time. The improved design helped users plan their trips with fewer disruptions and more certainty, giving them more control over their journeys. By refining the interface and providing clear, up-to-date information, it made navigating public transport simpler and more reliable.
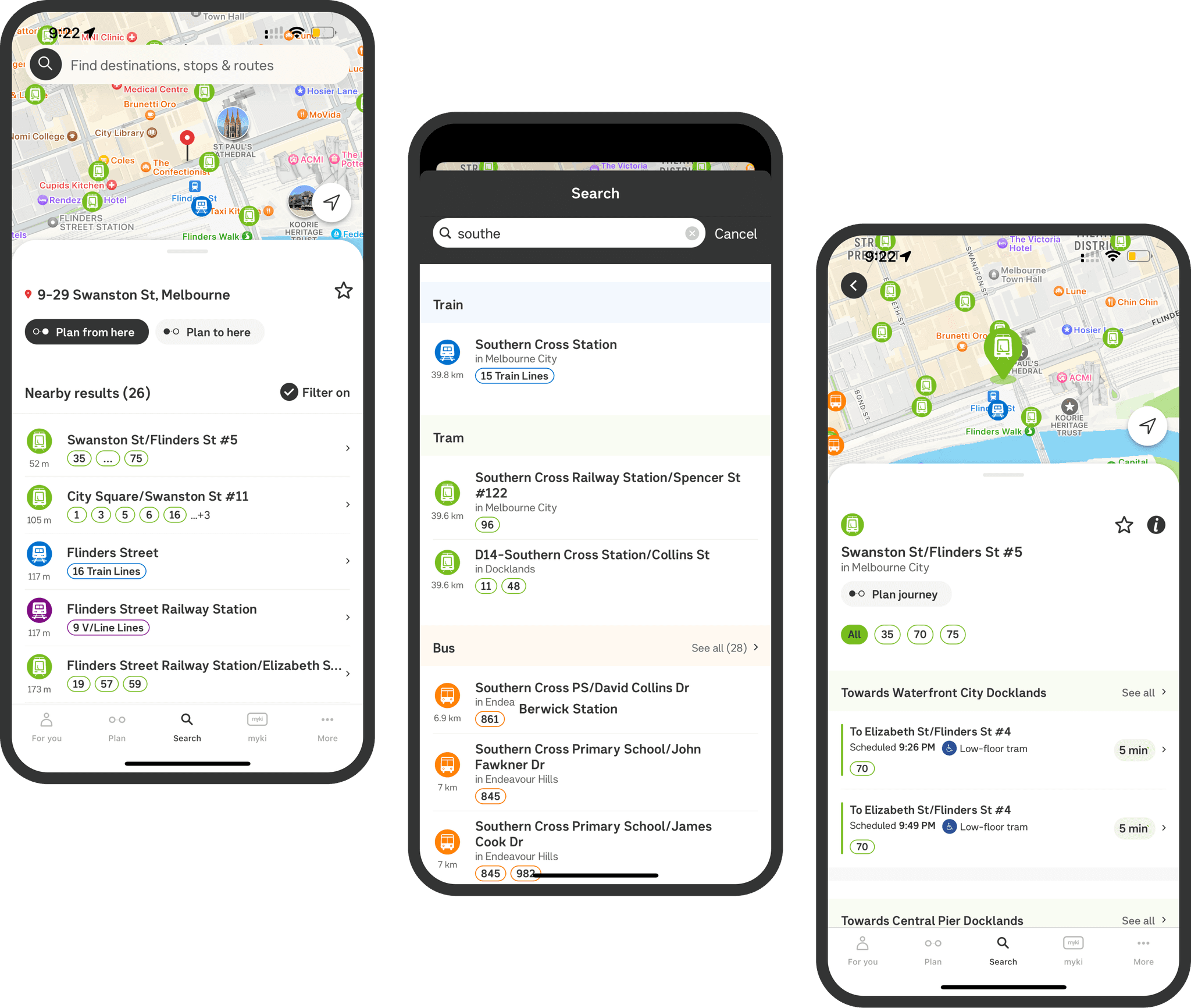
01
We focused on enhancing search features by making nearby stops, live updates, and transit details more accessible. The map was refined for better cluster management at different zoom levels to prevent overcrowding while keeping it clean and easy to navigate. Significant user testing and refinements were done to improve map interactions and gestures, ensuring smooth navigation and access to real-time updates on stops and departures. Additionally, search was personalised, allowing users to quickly find relevant transport information tailored to their needs, providing a superior alternative to Google Maps.

02
Accessibility
01
We collaborated with Vision Australia to establish accessibility standards and best practices. This involved implementing features such as large text, reduced motion, voice-over support, and high-contrast settings. Simplified navigation was also a focus to cater to diverse user needs. Extensive usability testing with real users helped refine these features.


02
The app’s focus on accessibility set a new standard for government apps, ensuring an inclusive experience for all Victorians. By prioritising accessibility, we significantly improved usability for individuals with disabilities. This commitment positioned our app as a leader in accessibility, filling a gap that existing solutions, including Google Maps to name a few.























