As the UX/UI Lead, I improved the digital experience by developing the design system, optimising Android and iOS apps, and introducing features that increase engagement and conversion rates, while mentoring the design team.
Industry
eCommerce
Client
Wesfarmers
Service
UX/UI design
Design system
Design leadership
Date
2021 - 2022
02
Developing the design system created a scalable single source of truth, allowing for faster updates, consistent components, and reduced miscommunication, enabling designers to focus on complex UX challenges.
01
The Android redesign process started with user research and competitor analysis to identify pain points. Usability testing revealed frustrations, leading to the development of user personas. This informed brainstorming sessions for new features, followed by wireframing and low-fidelity prototypes to visualize concepts.
01
After wireframing, high-fidelity designs were crafted and refined based on feedback. Close collaboration with developers ensured a seamless implementation, backed by a design system for consistency. A/B testing validated the changes before launching the app, with ongoing user feedback driving continuous improvement.
01
We conducted user research and analysed cart abandonment data. Insights from competitive analysis informed our design. We developed initial concepts and wireframes, validated through usability testing, leading to a partial checkout feature that allows users to purchase selected items while keeping others in their cart.
02
We saw a 23% increase in cart-to-checkout conversions. This change significantly reduced cart abandonment, as customers could easily purchase selected items without needing to clear their entire cart. Overall, it enhanced the shopping experience by providing customers with greater flexibility and control over their purchases.
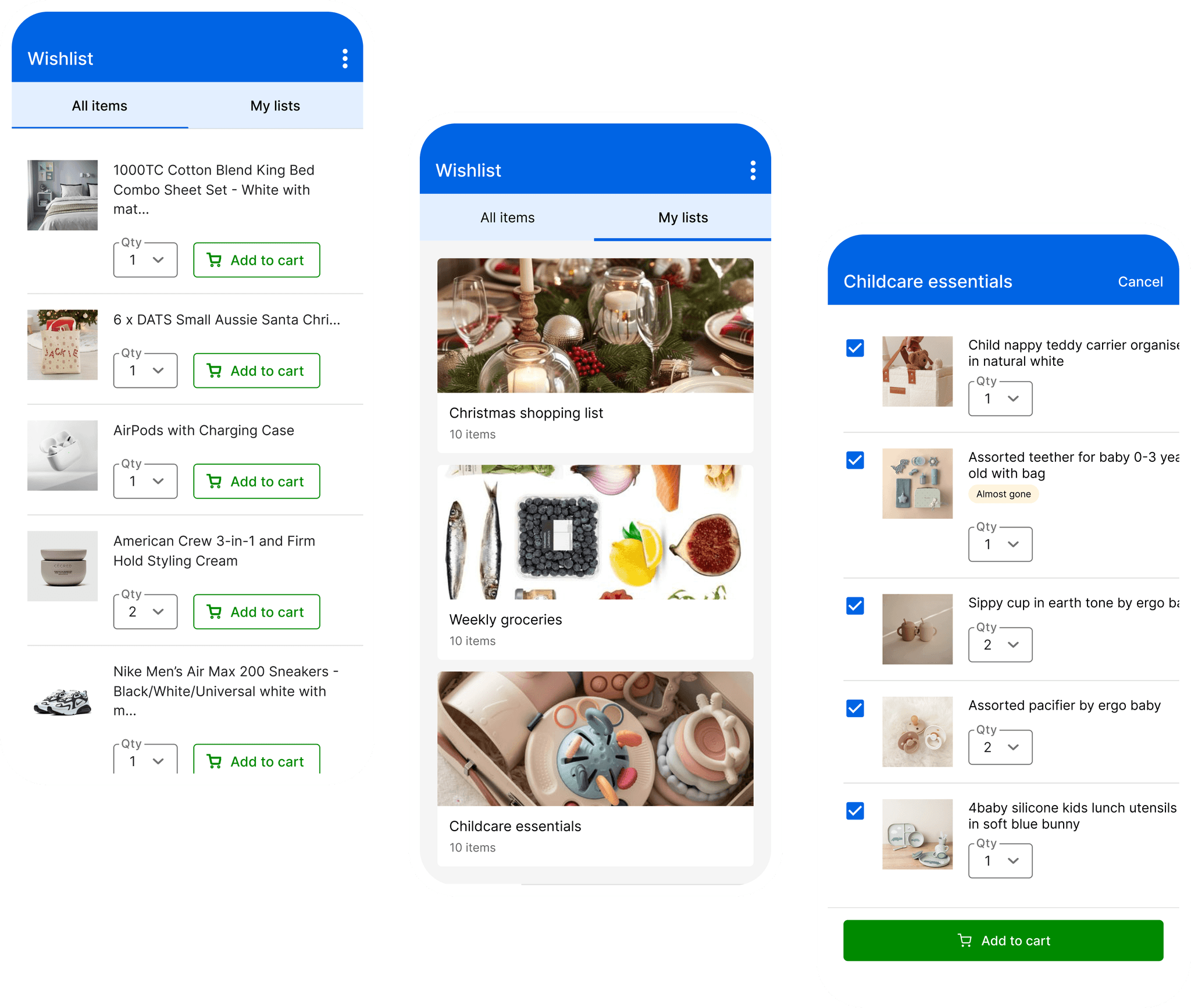
Wishlist uplift
01
We conducted user research to identify pain points in the cart experience and analysed data on cart abandonment. Insights from competitive analysis informed our design process. We developed initial concepts and wireframes, validating them through usability testing. This iterative approach led to the introduction of features that allowed customers to save and organise items in their cart, enhancing their overall shopping experience.

02
Wishlist usage grew by 61% in three months, leading to 40% more customer engagement. Wishlist checkout increased by 25%, driving more sales. Personalised recommendations improved add-to-cart rates by 15%, and cart abandonment dropped by 20%, making the shopping experience better overall.
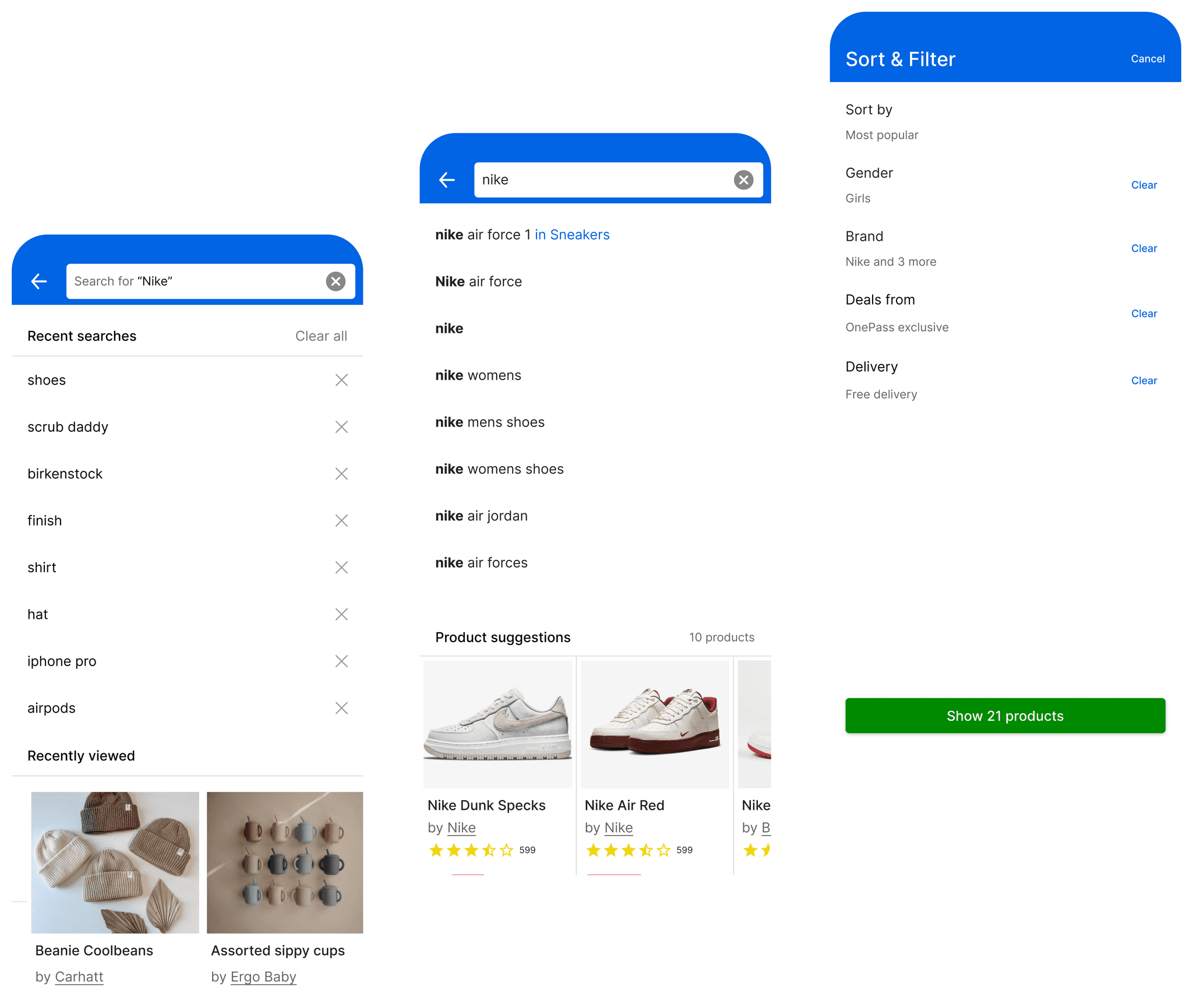
Search
experience
uplift
01
We found that customers struggled to find products easily due to outdated and rigid filters. We developed new filter designs and introduced dynamic recommendations to guide users to relevant products. After testing and refining, the new system improved the overall search experience.

02
We saw a 23% increase in cart-to-checkout conversions. This change significantly reduced cart abandonment, as customers could easily purchase selected items without needing to clear their entire cart. Overall, it enhanced the shopping experience by providing customers with greater flexibility and control over their purchases.















