AGL Energy Australia
At AGL, I contributed to several key initiatives aimed at enhancing the mobile app experience and preparing it for future growth. This involved developing major features like Usage Insights, ElectrifyNow, and redesigning the For You page with a focus on personalisation.
Additionally, I played a role in creating a design language system to support the native apps, ensuring consistency and usability across both iOS and Android platforms.
Industry
Energy
Client
AGL Energy Australia
Service
UX/UI design
Design system
Date
2023 - 2024




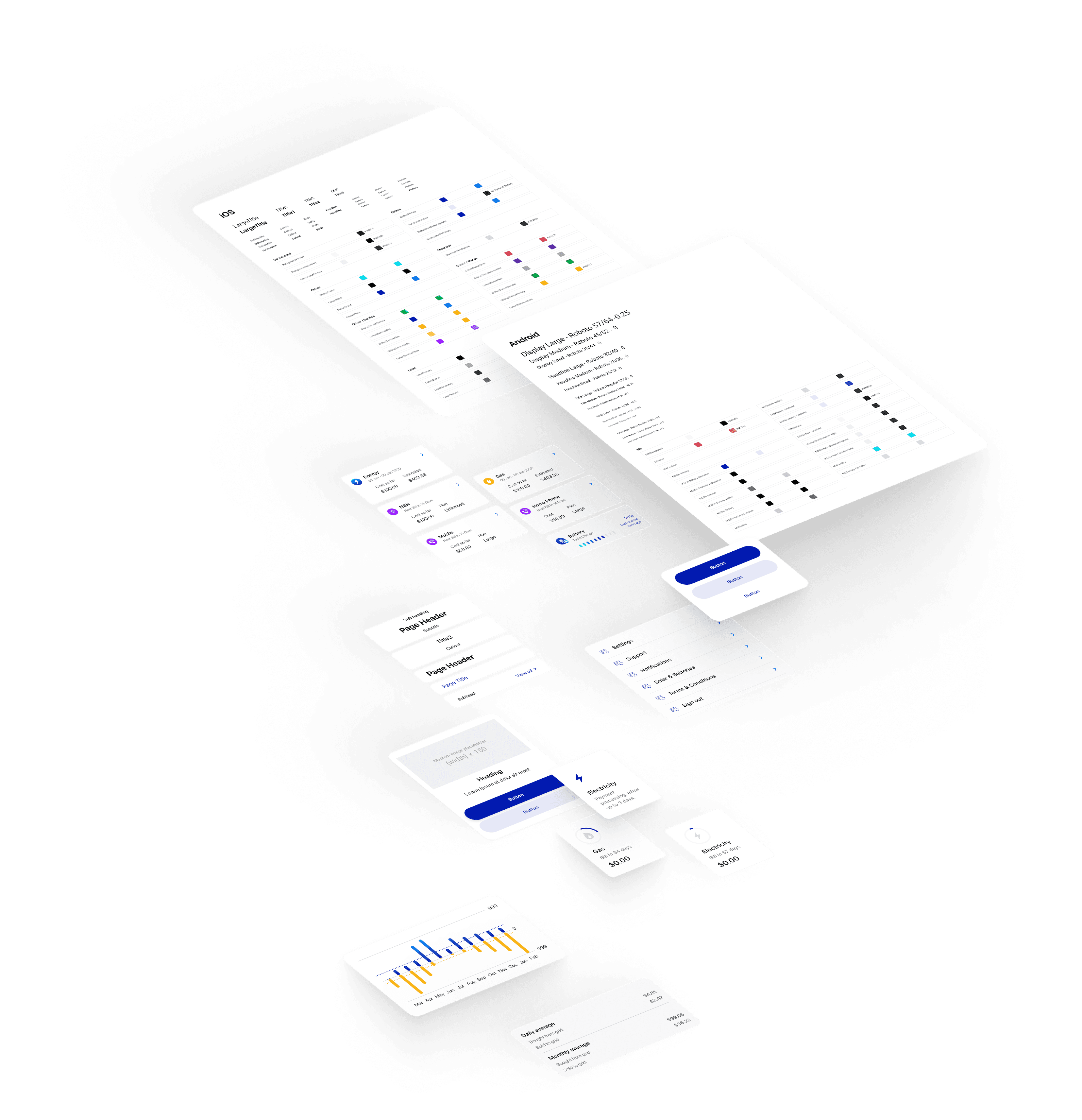
To enable more efficient feature development, the first priority was creating a design language system (DLS) for the app. Without it, there was no component library, text styles weren’t optimised for mobile, and inconsistent colours created inefficiencies, forcing us to build components from scratch for each feature.
Instead of simply migrating the web DLS, I adapted and optimised it for mobile. I also audited reusable components and worked with developers to build a scalable system, enabling faster development and consistent design.

01
Process
The first step was conducting a full audit of the app’s design elements, identifying inefficiencies such as inconsistent text styles, colour usage, and the absence of reusable components. I worked closely with developers to ensure the new system aligned with the app’s technical constraints, and collaborated with the Product Owner to prioritise key elements and plan the timeline. Rather than directly migrating the web DLS, I optimised it specifically for mobile, creating a more cohesive system. This involved standardising text styles, implementing a unified colour palette using native formats, and establishing a reusable component library. Throughout the process, I collaborated with the development team to build and test these components, ensuring they were scalable and effective across the app.
02
Result
With the new DLS and component library, both design and development efficiency improved significantly, reducing the time spent developing features from scratch. This resulted in faster estimates, more predictable timelines, and greater scalability for future updates. Design consistency also improved, creating a more cohesive user experience. Additionally, by optimising text, colours, and components to follow native best practices, the overall accessibility of the app was enhanced.
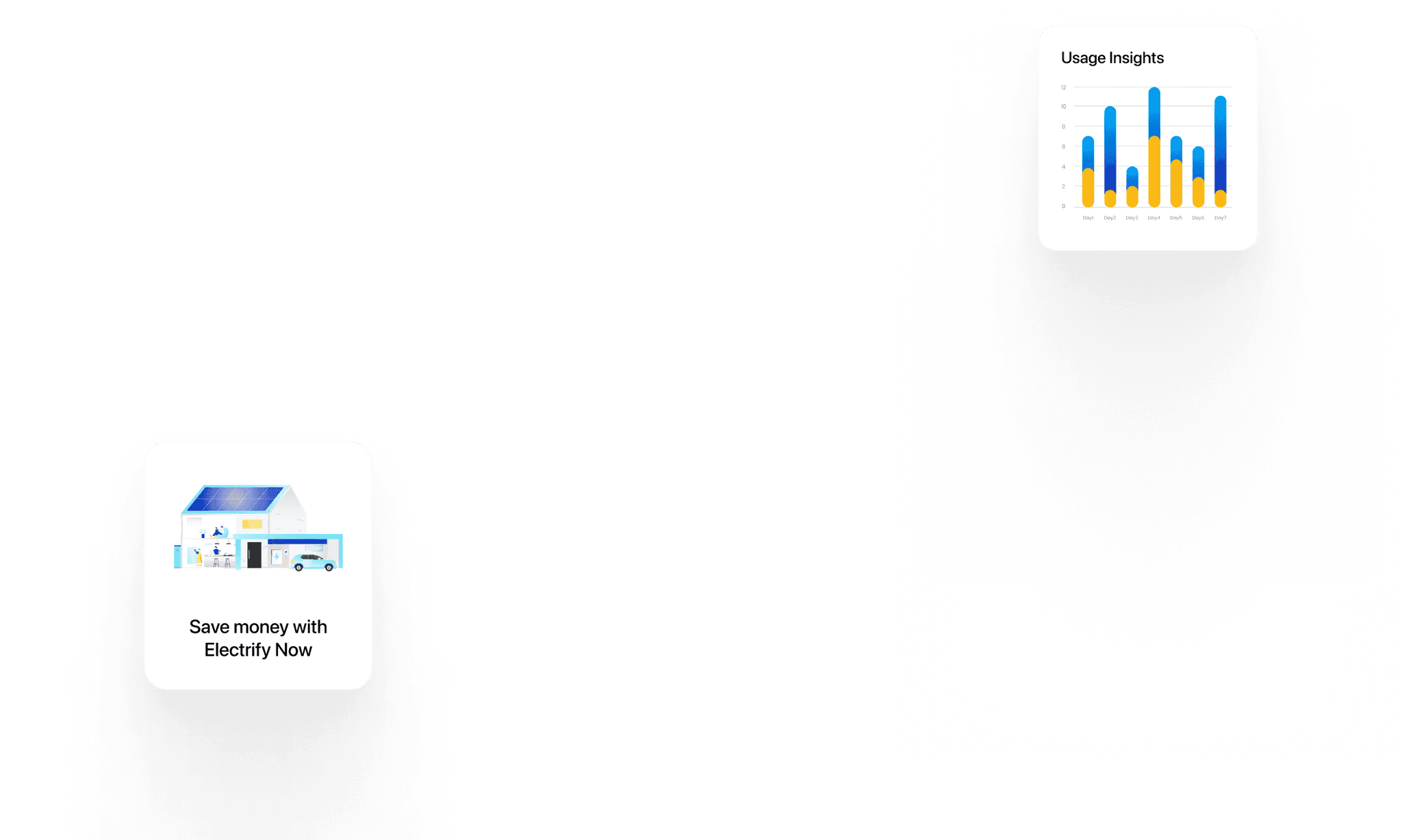
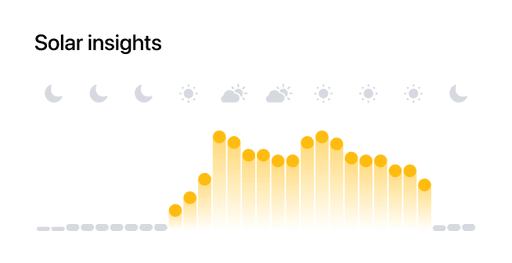
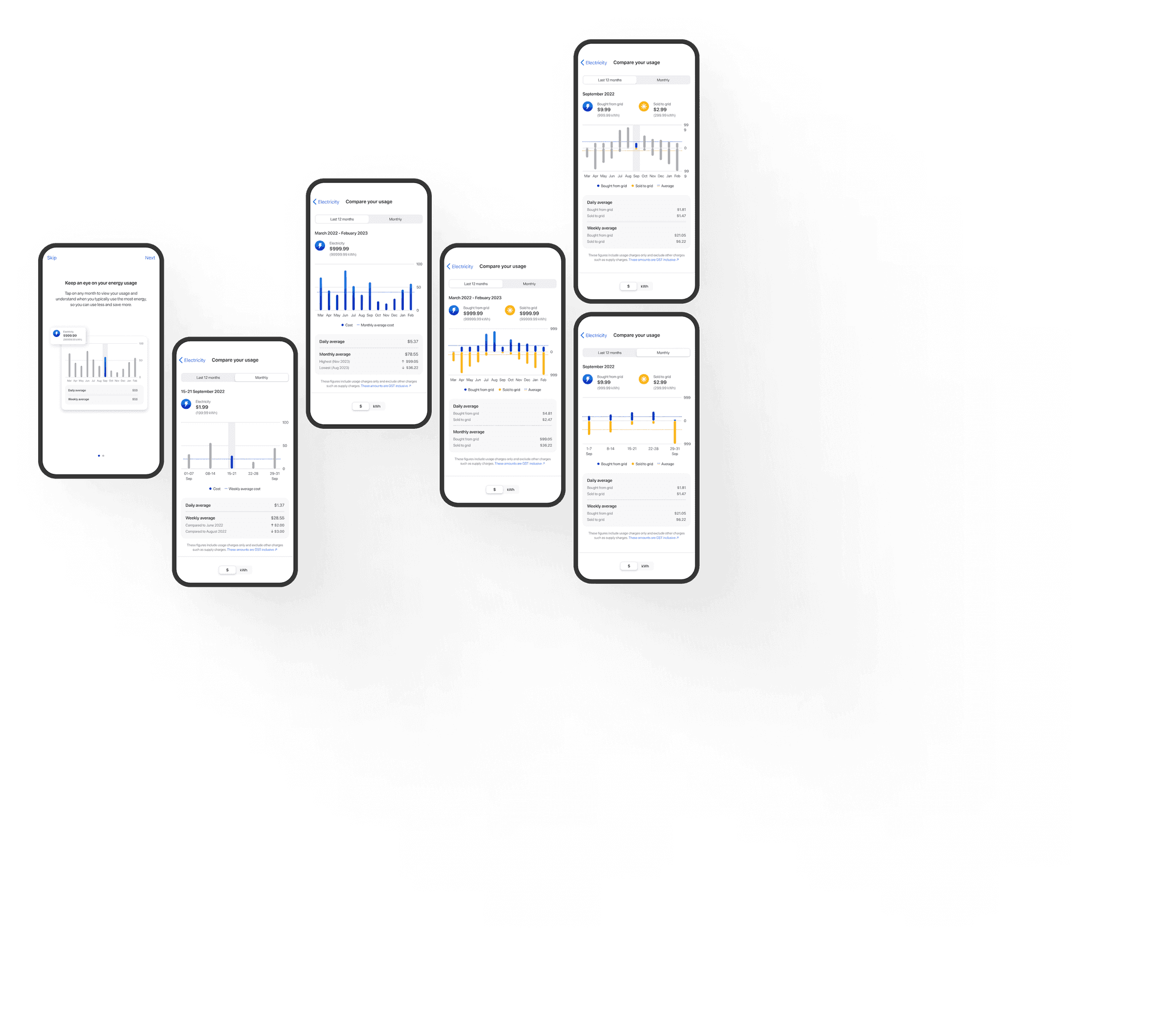
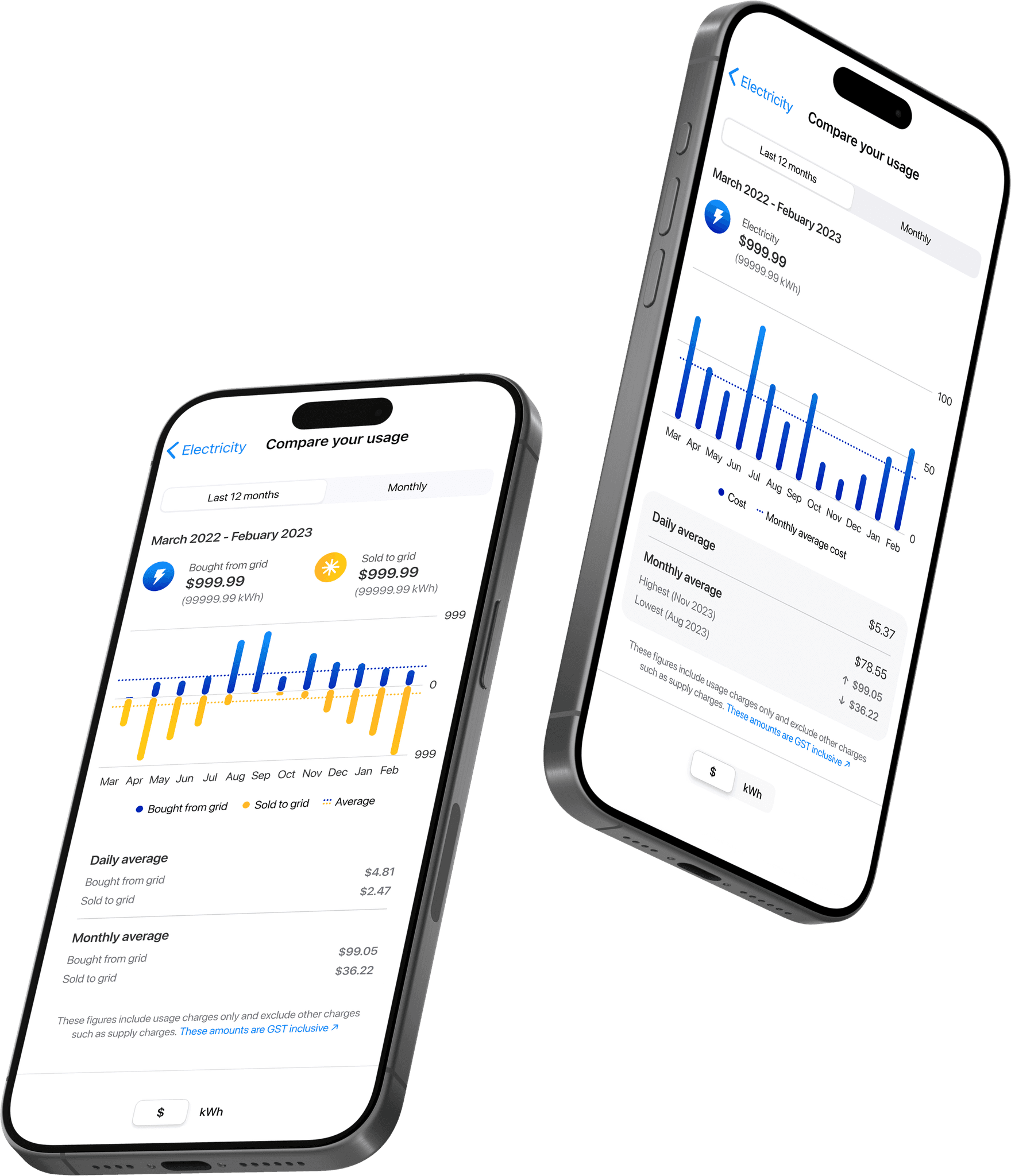
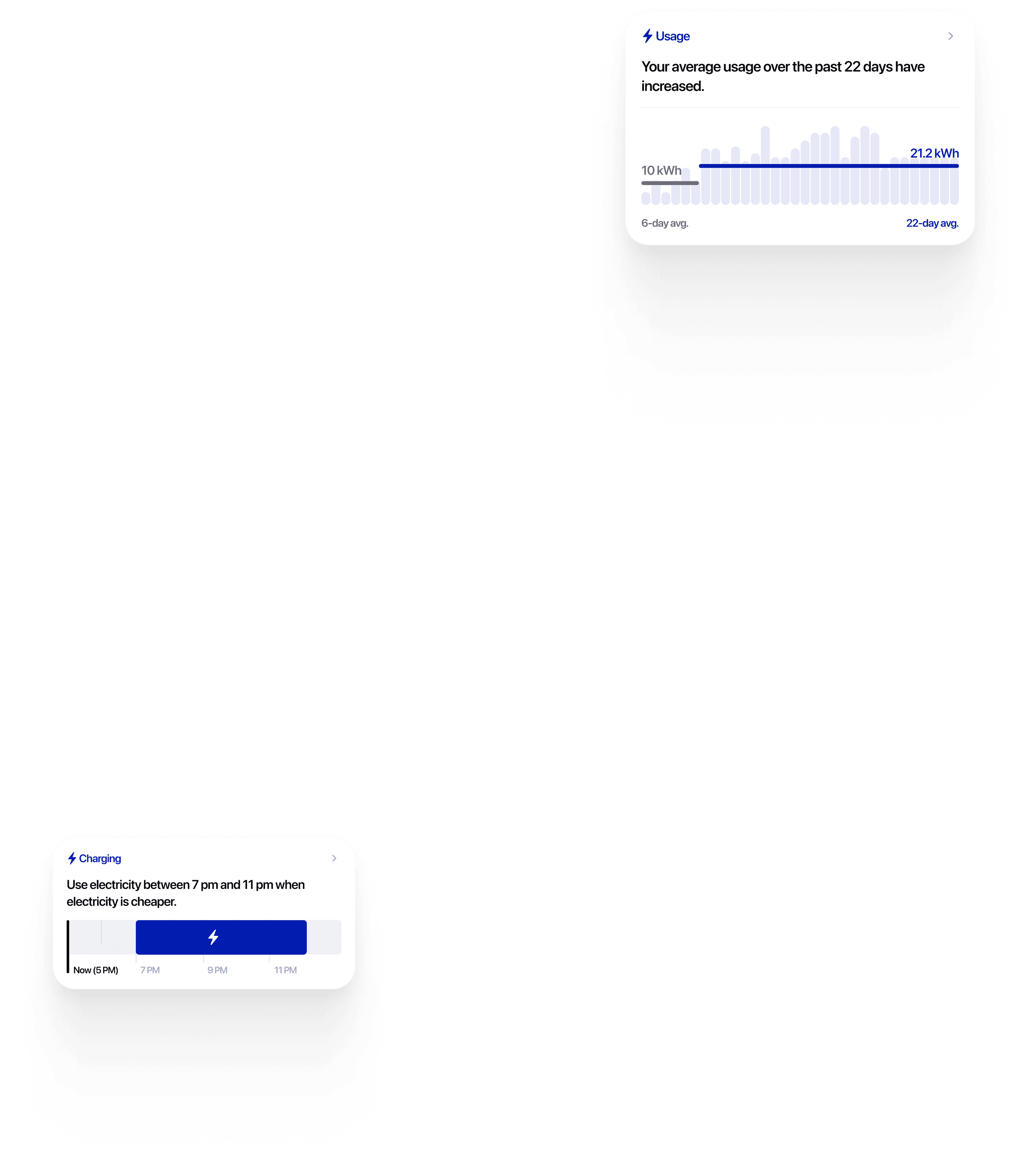
I designed the Usage Insights feature, allowing customers to monitor real-time electricity and gas usage. It provided personalised insights and tailored recommendations based on consumption patterns, helping users identify inefficiencies and reduce costs. The feature included visual data trends and comparisons to previous usage, giving users a clearer picture of their energy consumption over time.
The goal was to empower customers to make informed decisions for energy efficiency and tangible savings while enhancing engagement with actionable insights. By integrating live meter data and predictive analytics, we also aimed to lower the environmental impact for our customers.
01
Process
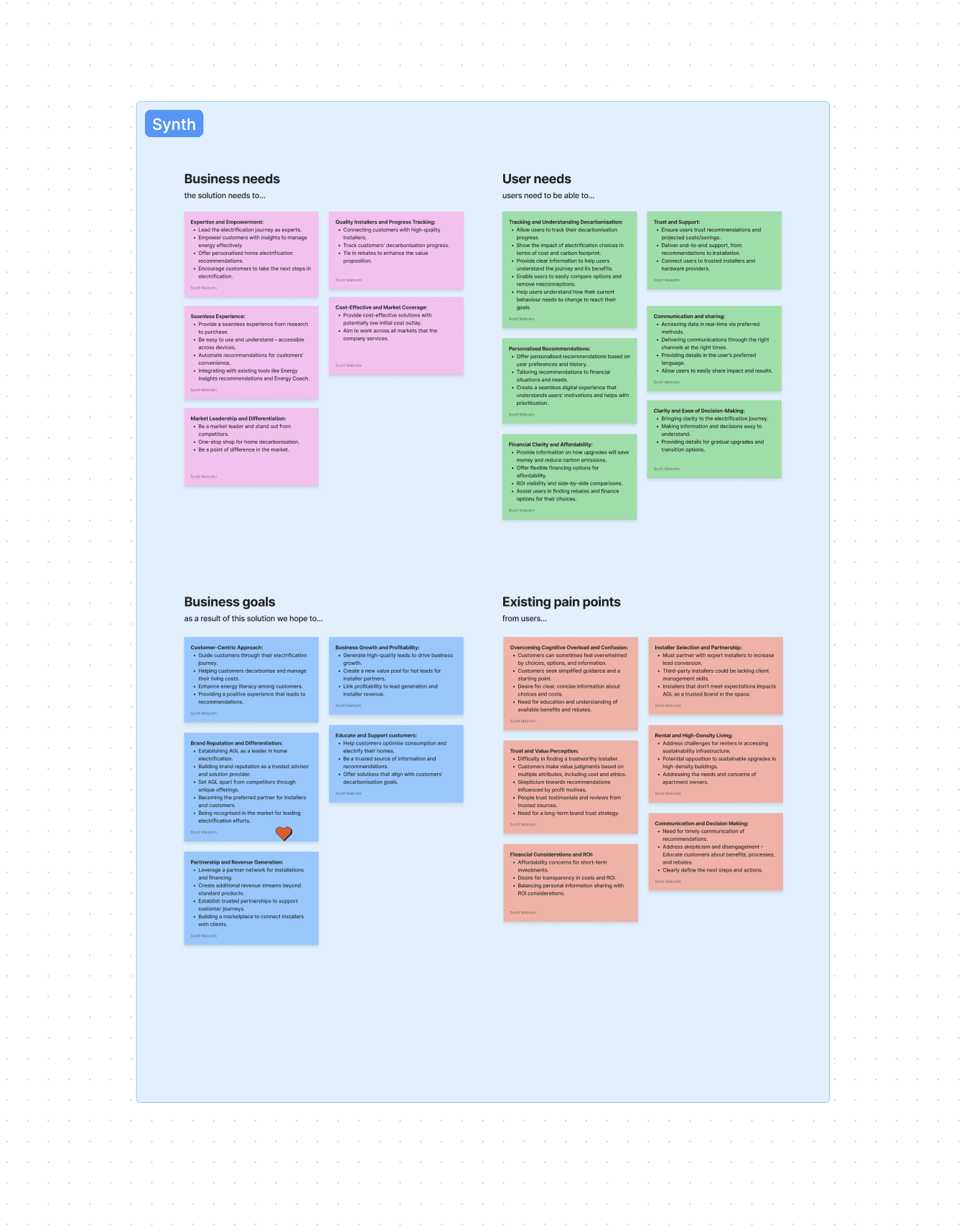
The process began with user research to understand customer needs and identify key metrics for tracking energy consumption. Goals were defined in collaboration with stakeholders, followed by the creation of user personas and the design of the information architecture. Wireframes and high-fidelity prototypes were developed and tested with users to gather feedback, leading to iterations for improved usability.
After wireframing, the process continues with creating high-fidelity prototypes that closely resemble the final product. Usability testing is conducted with these prototypes to gather user feedback, which informs necessary design iterations. Collaboration with the development team ensures that the design is feasible for implementation




02
Results
The Usage Insights feature significantly enhanced customer engagement, becoming the second most visited page after the billing page and driving a 24.7% increase in traffic to the insights page. This improvement led to an 8.3% reduction in late payments, as customers became more aware of their usage and better able to manage their budgets. The high traffic to the Usage Insights page created an ideal opportunity for upselling, enabling personalised service and product recommendations based on individual usage behaviour. For instance, customers were offered solar panels to reduce their bills or batteries to store unused solar energy. Additionally, the feature provided insights on the best times to use energy, helping customers optimise their consumption.
The next major project I worked on is ElectrifyNow, a key initiative for AGL aimed at guiding Australians toward a greener future. This initiative helps customers transition to sustainable energy solutions, whether to lower energy bills, reduce their carbon footprint, or achieve energy independence.


01
Process
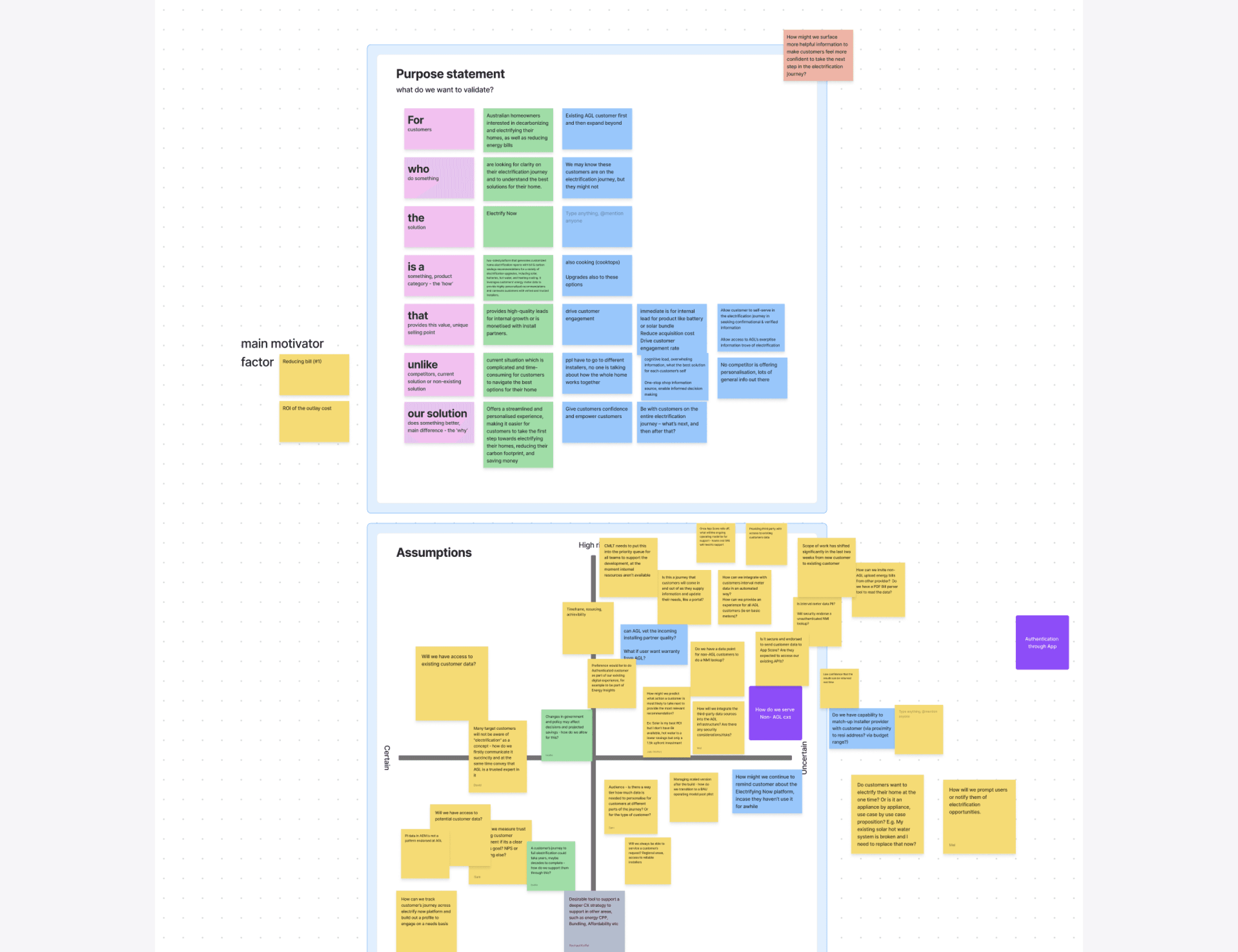
Although this project had strong funding, there was a pressing need to deliver an MVP quickly, requiring a pragmatic and lean approach. We focused on identifying the best entry points within the app and collaborated closely with engineers and solution architects early in the process to determine what could be built in a short timeframe and which APIs were readily available. My role in design was to pinpoint these optimal entry points while ensuring the experience remained concise and engaging.
01
Process
We then developed questionnaires to understand customers and their electrification goals. This data allowed us to show relevant product recommendations and savings figures. For non-AGL customers, we utilized data collected from their energy companies to calculate potential savings and provide tailored recommendations as well.
After gathering all their data, we present customers with their total savings figures and tailored product recommendations, highlighting the potential savings for each option. We also provide in-depth educational content on each product, focusing on affordability. This includes information on potential government subsidies, eligibility criteria, and estimated payback periods for installations. Our goal is to empower customers to make informed decisions and feel fully in control of their electrification journey.
If customers are ready to proceed, they can confirm their details and select a convenient time for a consultation with an AGL electrification expert. This step ensures they receive personalised guidance tailored to their needs.
To maintain engagement, we provided personalised recommendations based on app activity. For example, in the Usage Insights section, we showcased products that matched their usage patterns. On the billing screen, we presented estimates of potential savings from electrification. This strategy ensured that even customers not ready to commit received useful information to aid their decision-making.


02
Result
We saw substantial engagement, validating our UX/UI decisions aimed at delivering a seamless and intuitive experience. Key to this success was the careful integration of contextual data, offering users tailored recommendations based on their specific energy consumption patterns. For instance, housing type and energy usage data were used to guide personalised product suggestions. By continuously refining the interface and ensuring recommendations were meaningful and easy to understand, we reduced friction in the decision-making process.
Additionally, the system’s simplicity allowed customers to explore electrification products confidently, with only 14 callbacks requested, which further supports the effectiveness of our self-service design.
This result reflects how a customer-centric, data-driven design approach can deliver a smooth experience, encouraging users to explore and commit to electrification solutions.

















